WordPress kiemelt kép
WordPress kiemelt kép beállítási lehetősége kategória számára
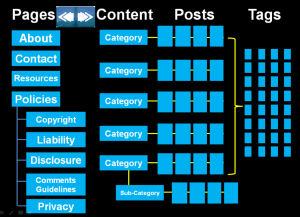
WordPress kiemelt kép beállítási lehetőségeit már megszokhattuk mind a posztok, illetve az oldalak beállítási opcióinál. A WordPress kategóriák azonban hasznosak, mert tartalmainkat 100% relevanciával tudják szervezni, illetve egy adott témáról ismeretanyagunkat nagyon jól tudják reflektálni.
✅ Nem is csoda, hogy felmerül az igény a WordPress kiemelt kép beállítási lehetőségei iránt kifejezetten a kategóriák vonatkozásában. Ezért egy roppant egyszerű segítséget, különösen WordPress kezdőknek adok 😊
WordPress kiemelt kép beállítása során érdemes bármilyen bővítményt vagy megfelelő sablont használni❓
- Alapvetően mindig azt tanácsolom, hogy már csak biztonságtechnikai okok miatt is, de próbáljuk redukálni a bővítmények használatát WordPress blogunkon.
- A helyes WordPress sablon megválasztása pedig eredendően egy olyan stratégiai kérdés, amelyre a választ még azelőtt kellett meghoznunk, hogy elkezdtük volna a tartalomfejlesztést ezzel a tartalomkezelő rendszerrel.
WordPress kiemelt kép társítása kategóriához, mindenféle programozástechnikai ismeret nélkül 👇
Egyébként azért sem ajánlom a bővítmények használatát, mert túlnyomórészt ezek tényleg csak technikailag teszik lehetővé, hogy egy kiemelt kép beállításra kerüljön a WordPress kategória számára, azonban az alább felsorolt META OG tag-ek ezek által rendszerint nem kerülnek alkalmazásra.
📣 Márpedig, ha egy WordPress kiemelt kép úgy kerül beállításra, hogy nélkülözi a META OG tag-ek alkalmazását, akkor a kiemelt kép például a Facebook közösségi hálózatában való posztolás során nem fog megjelenni.
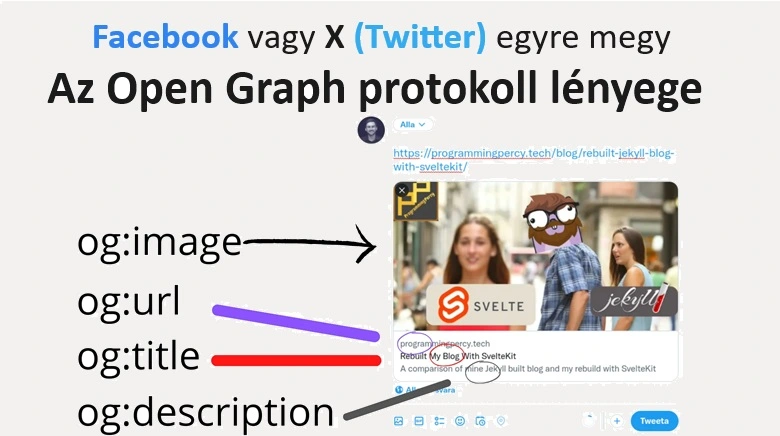
META OG tag-ek magyarázattal, a Facebook META OG releváns tag-ek kínálatával együtt ⬇️
ℹ️ A fentiekben hivatkoztam már, hogy segítséget kívánok adni, mélyebb programozástechnikai ismereteket nem megkövetelő megoldásra a WordPress kiemelt kép kategória számára történő beállításhoz. Az itt felsorolt META OG tag-ek mindegyikét nem fogjuk használni, csak azért ismertetem az összeset, hogy tudj létezésükről.
1. og:title – A tartalmad címe, jelen témámban ez a WordPress kategóriád neve. Segít a Facebooknak a helyes cím megjelenítésében.
<meta property="og:title" content="A tartalom beszédes címe" />
2. og:type – Határozzuk meg a tartalom típusát (például, website, article). De rengeteg besorolás létezik, mondjuk egy WordPress blog számára általános besorolásként a website kiváló. Meghatározza a tartalom típusát a jobb kategorizálás érdekében.
<meta property="og:type" content="website" />
3. og:url – Az oldalhoz tartozó pontos URL, jelen esetben a WordPress kategória URL címe .
Ez a negyedik pontban lévő META tag felelős azért, hogy a WordPress kategória számára a megfelelő kiemelt kép legyen társítva!
<meta property="og:url" content="Ez itt a https hivatkozással lévő URL cím helye" />
4. og:image – A kép pontos URL címe, amelyet a WordPress kategória számára mint kiemelt kép szeretnél beállítani. Ezt az URL címet ki tudod másolni a WordPress Médiatárból. Vizuális megjelenítést biztosít.
<meta property=”og:image” content=”A képhez vezető URL https hivatkozása” />
5. og:description – A WordPress kategória leírása. Ügyelj rá, hogy a 200 karaktert ne haladja meg. A Facebook 👥 felhasználók által olvasható, látható része az első 70 karakteren belül legyen! Jól megírt összefoglaló növeli a kattintási arányt.
<meta property=”og:description” content=”Tehát a WordPress kategória beszédes tartalma.” />
6. og:site_name – A weboldal neve. Ezt csak akkor használd ha nem egy kategóriát, hanem a főoldalad nevét szeretnéd megadni. De arra meg felesleges, hiszen a WordPress CMS ennek beállítására ad lehetőséget, illetve bármelyik 🔗 SEO releváns bővítmény, amit nyilván használsz, pl. AIOSEO erre kiválóan alkalmas, az ingyenes verziójában is.
<meta property="og:site_name" content="Főoldal neve" />
7. og:locale – Milyen területen működteted a tartalmad? (például hu_HUN). Ez segítheti a Facebook rendszerét az alkalmazott nyelv felismerésén túlmenően, hogy a gyorsabb kiszolgálás érdekében a megfelelő (legközelebbi fizikai távolságban lévő) adatcenteréhez kapcsolja.
<meta property="og:locale" content="hu_HU" />
A Facebook App ID részhez különösen a kezdőknek szerintem magyarázatot illik adnom 👇
8. fb:app_id – A Facebook app ID azonosító számod (ha ezt nem alkalmazod, azért minden működni fog de speciel a Facebook debugger hiányérzete miatt felhívja rá a figyelmed!).
<meta property=”fb:app_id” content=”Facebook App ID azonosító számod” />
Ezt a Facebook azonosító számod (ID), megtalálod a 🔗Facebook debug oldalon. Csak kattints az Apps lehetőségre és itt másold ki azt a számot amit az „Update Open Graph Tags„, „App ID:” része után látsz.
👏 Íme, ahogy említettem, tényleg nincs szükség mély programozástechnikai ismeretekre
- Bőven elég ha tudod mit jelent az, hogy PHP (ha már WordPress CMS-t használsz szerintem ez alap).
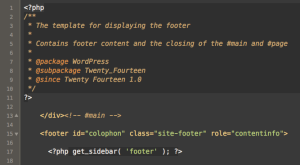
- Illetve tudnod kell, hogy hol találod a saját sablonod functions.php fájlját.
Valójában egy megírt egyszerű funkcióra lesz szükségünk, amelyet minden egyes WordPress kategória beállításánál, az ahhoz való kiemelt kép társításánál fel fogunk tudni használni.
Csak arra kell figyelned, hogy mindig új néven vidd fel a funkciót. 👇

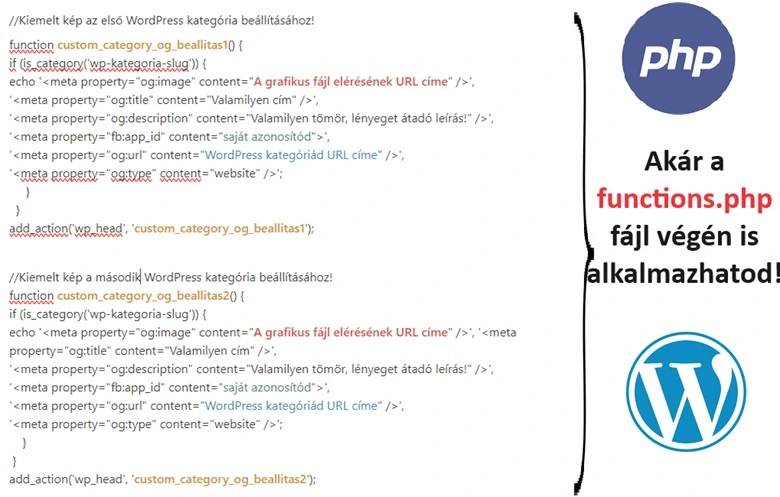
☝️A fenti képen látható kódot, innen kimásolhatod és kedvedre alakíthatod 👇
//Kiemelt kép az első WordPress kategória beállításához!
function custom_category_og_beallitas1() {
if (is_category('wp-kategoria-slug')) {
echo
'<meta property="og:image" content="A grafikus fájl elérésének URL címe" />',
'<meta property="og:title" content="Valamilyen cím" />',
'<meta property="og:description" content="Valamilyen tömör, lényeget átadó leírás!" />',
'<meta property="fb:app_id" content="saját azonosítód">',
'<meta property="og:url" content="WordPress kategóriád URL címe" />',
'<meta property="og:type" content="website" />',
'<meta property="og:locale" content="hu_HU" />';
}
}
add_action('wp_head', 'custom_category_og_beallitas1');
//Kiemelt kép a második WordPress kategória beállításához!
function custom_category_og_beallitas2() {
if (is_category('wp-kategoria-slug')) {
echo
'<meta property="og:image" content="A grafikus fájl elérésének URL címe" />',
'<meta property="og:title" content="Valamilyen cím" />',
'<meta property="og:description" content="Valamilyen tömör, lényeget átadó leírás!" />',
'<meta property="fb:app_id" content="saját azonosítód">',
'<meta property="og:url" content="WordPress kategóriád URL címe" />',
'<meta property="og:type" content="website" />',
'<meta property="og:locale" content="hu_HU" />';
}
}
add_action('wp_head', 'custom_category_og_beallitas2');
🙏Remélem tetszett, s ez a 🔗 CMS rovatom is, amelyben néha, főként a WordPress tartalomkezelő rendszeréhez nyújtok segítséget. A tartalomfejlesztés az online marketing egy fontos része 😉
A világ globális működését feltérképező, s annak összefüggéseit megérteni óhajtó generalista vagyok. Célom nem más, mint az ismeretterjesztés.