Facebook videó beágyazása WordPress blogba
Facebook videó blogra
Sokan, rögtön kihasználva a CMS rendszerek kényelmét, máris egy plugin után nyúlnak különösen amikor Facebook videó blogra helyezése a céljuk WordPress környezetben.
Az alábbi módszerrel is viszonylag egyszerűen eltudunk helyezni blog posztunkban egy Facebook videót. 👇
Amire szükség van Facebook videó blogra helyezéséhez, lépésről lépésre❗
-
- Rendelkezni kell értelemszerűen a Facebook™ videó pontos linkjével. A jelen esetben csakúgy példaként legyen mondjuk a következő a link címe: https://www.facebook.com/szabopetermotivacio/videos/2330153503970415
- Látogassunk el arra a weboldalra, amit a Facebook™ tulajdonképpen a különböző tartalom és applikáció fejlesztők számára tart fent:


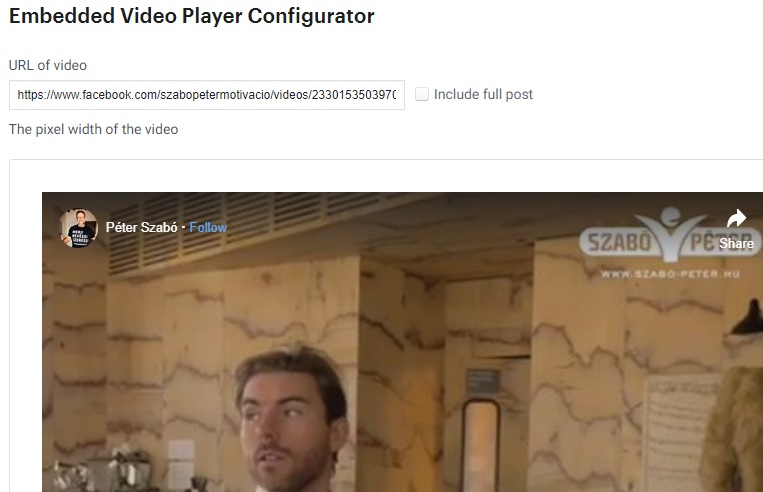
- Annyi a tennivalónk, hogy az „URL of video” részhez beillesztjük annak a Facebook™ videónak az URL címét, amit szeretnénk. Pixelben meghatározhatjuk azt a szélességet is, ahogy blogunkon majd megjelenik. Ha nem adunk meg semmit, akkor úgyis maximum olyan széles lehet, amit megenged a felületünk (WordPress sablon függő).
- Kattintsunk a „Get code” gombra és a szükséges kódokat helyezzük el blog cikkünk forráskódjába.
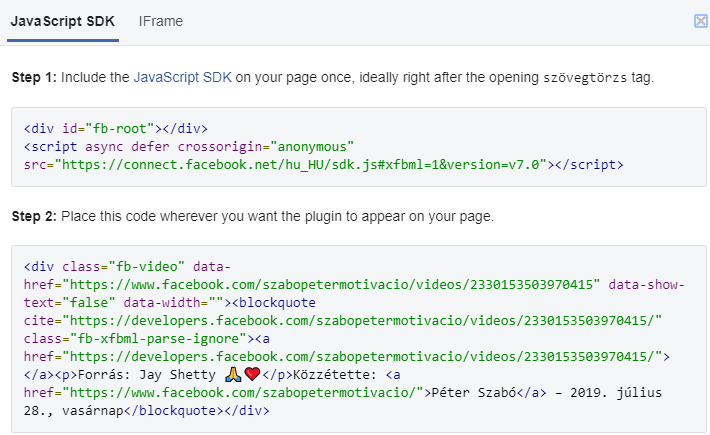
Az elhelyezendő kódokról pár szót! (Get code)

A „Step 1:” és a „Step 2:” kódokat csupán blog cikkünk HTML forrásába kell elhelyeznünk, s már meg is van!
Természetesen a szerkesztői szabadság és a blogunk minél jobb dizájnjához való igazodás érdekében, a HTML specifikus elemeket úgy használjuk, ahogyan csak akarjuk.
Sikeres Facebook videó blogra művelet esetén az alábbi videó szépen meg is jelenik a posztunkban, ahogyan az itt is látható:
Forrás: Jay Shetty 🙏❤️
Közzétette: Péter Szabó – 2019. július 28., vasárnap
Nézz vissza később is, hiszen sokszor jut valami érdekes eszembe amit szívesen közlök a 🔗 tartalomkezelő rendszerek rovatomban.
A világ globális működését feltérképező, s annak összefüggéseit megérteni óhajtó generalista vagyok. Célom nem más, mint az ismeretterjesztés.