WordPress kategória oldalon fotó, plugin nélkül
WordPress kategória oldalra 📷fotó, mindenféle bővítmény nélkül, hogyan lehetséges❓
A mai nap úgy hozta, hogy a WordPress motor által hajtott blogom egyik témakategóriájában szükségem volt egy egyedi kivitelezésre ami a WordPress kategória témáját érintette.
Szerettem volna a témával releváns fotót, kimondottan csak a megjelölt kategória oldalra elhelyezni, valamint szükségem volt egy JavaScript kód megjelenítésére is, de igazából ez most mellékes.
WordPress kategória
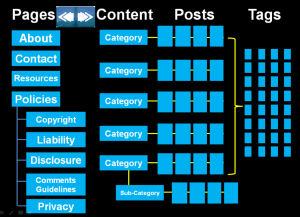
A WordPress kategória célja, hogy blog posztjaidat tematizálni tudd, a rendelkezésre álló témáid alapján. Ez teljesen jó filozófia. A funkcióját tekintve sok hasonlósága van az úgynevezett WordPress címkékkel is. Annyi előnye akad, hogy ezt kényelmesen tudjuk leíró szövegrésszel is optimalizálni, amely teljesen sablonfüggő, hogy megjelenik e blogunkon vagy sem.

✅ Ugyanakkor a WordPress semmilyen olyan beállítási lehetőséggel nem rendelkezik, aminek segítségével, külön egy témakategóriánk, mondhatnám azt is gyűjtőoldalára, például képet / fotót (kiemelt képszerű megoldást) beillesszünk.
💡Érdekel, hogyan tudsz bevarázsolni egy fotót, vagy bármilyen általad fontosnak tartott kódot, külön csak egy meghatározott WordPress kategória oldalra❓
Kényelmesen felhasználható pluginok sem igazán léteznek ebben a témában. Olyan bővítmények akadnak, amelyek kizárólag csak úgy fognak tudni működni, ha valamilyen kódrészlettel elkezded szerkeszteni az általad használt WordPress sablont.
Akkor meg már nem teljesen mindegy? 😆
A pluginok egyéb kínálatai pedig pont csak azt tudják, hogy egy kijelölt kategóriára beállíthatsz egy kiemelt képet, de azt a képet nem a kategória gyűjtőoldalára fogja elhelyezni, hanem azokra a posztokra mint kiemelt kép, amelyek a megjelölt témakategóriába tartoznak. Ügye ennek meg semmi értelme, hiszen a WordPress cikkíró felületére már rengeteg olyan egyéb megoldást is biztosító plugin létezik, amelyek segítségével cikkírás közben az adott poszt számára kiemelt képet állíthatunk be.
Éppen ezért, kihangsúlyozom, én kizárólag a témakategória gyűjtőoldaláról beszélek. A helyről, ahol megjelennek meg a releváns posztjaink 😉
Szerintem az egyik legegyszerűbb megoldás, hogy WordPress kategóriába képet illessz be, mindenféle bővítmény nélkül, az alábbi 👇
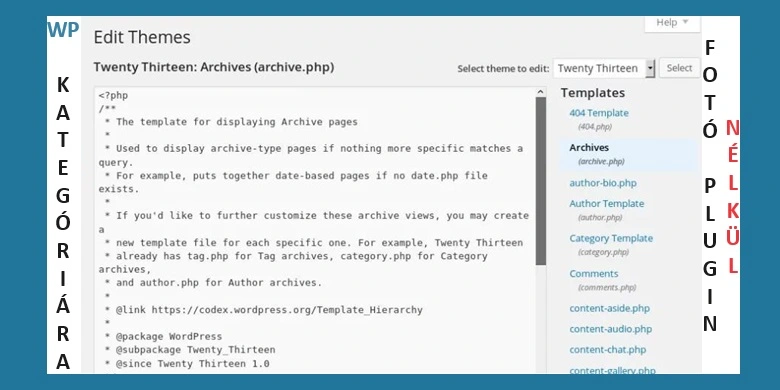
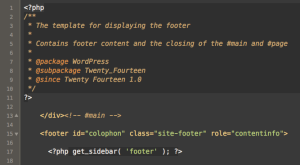
Egy WordPress által hajtott blog témakategóriáinak felületéhez, leginkább az alkalmazott sablonok (WordPress theme) archive.php vagy archives.php nevű kódjának szerkesztésével férhetsz hozzá.
ℹ️ Illeszd be az alábbi PHP kódot, sablonod megfelelő fájljába:
<?php
wp_reset_query();
if ( is_category('X') ) {
echo '<img src="Y" alt="Z">';
echo '<br />';
}
A kódban
💭 Esetleg lehet az még érdekel Téged, hogy jó, de honnan fogod tudni, hogy a Te témakategóriád milyen azonosítószámmal (ID) rendelkezik❓
Ezt az adatot egyszerűen megtudod állapítani.
A világ globális működését feltérképező, s annak összefüggéseit megérteni óhajtó generalista vagyok. Célom nem más, mint az ismeretterjesztés.